Momenteel maak ik gebruik van de WMS service om een kadastrale kaart afbeelding toe te voegen.
URL https://geodata.nationaalgeoregister.nl/ ” + dataset + “/wms/v4_0?service=WMS&version=1.3.0&styles=&request=GetMap&layers=” + layers + “&bbox=” + bounding_box + “&format=image/png&CRS=EPSG:28992”
Gegevens welke gecombineerd moeten worden:Kadastrale kaart Ruimtelijke plannen
daneng
20 oktober 2020 om 12:19
2
Hoi @brugenbrink ,
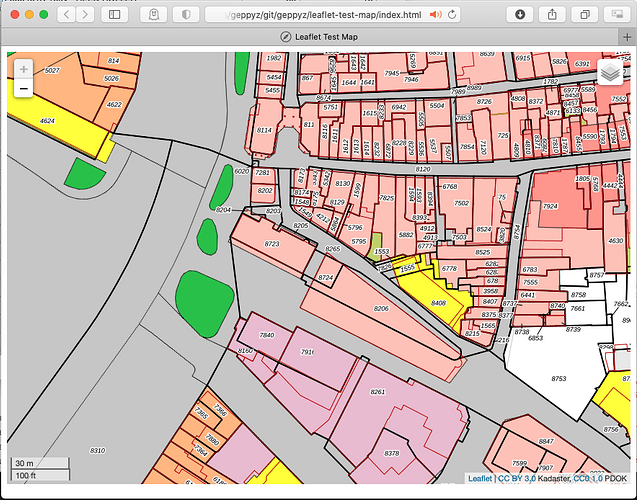
Mocht je een voorbeeld zoeken hoe je dit in een viewer kan doen heb ik hier een voorbeeld hoe het in leaflet kan:
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<title>Leaflet Test Map</title>
<!-- Leaflet CSS (Bij Leaflet altijd eerst CSS laden) -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<!-- Leaflet JS (Bij Leaflet altijd als tweede pas JS laden) -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
</head>
<body>
<!-- Div om kaart materiaal in te laden -->
<div id="mapid" style="height: 600px;"></div>
<!-- Javascript code om kaart te maken -->
<script>
// Achtergrond lagen
var leeg = L.tileLayer('', {
maxZoom: 19, // Maximale zoom niveau van deze getegelde kaart service
minZoom: 8, // Minimale zoom niveau van deze getegelde kaart service
zoomOffset: 0 // Zoom offset (meestal 0)
show original
1 like
daneng
20 oktober 2020 om 12:43
3
Een ander aandachtspunt is dat je het URL ook iets anders moet opbouwen. Het stukje ‘/wms/v4_0’ is in jouw geval alleen van toepassing op de kadastralekaart dataset.
Kadastralekaart WMS endpoint:
https://geodata.nationaalgeoregister.nl/kadastralekaart/wms/v4_0?
Ruimtelijke plannen WMS endpoint:
https://geodata.nationaalgeoregister.nl/plu/wms?
daneng
21 oktober 2020 om 12:27
4
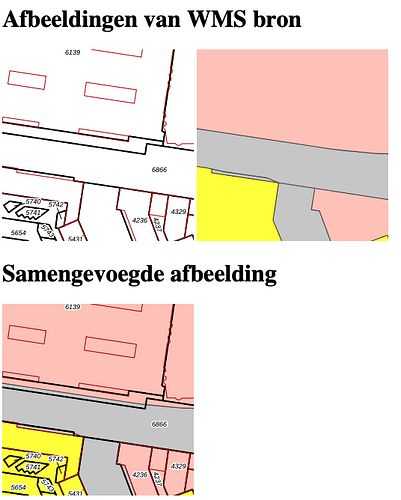
Om daadwerkelijk twee WMS afbeeldingen samen te voegen zou je ook het een en ander in elkaar kunnen knutselen met HTML (canvas) en Javascript. Zie het code voorbeeld hieronder. Deze laad met twee afzonderlijke WMS verzoeken plaatjes in vanaf de WMS. Vervolgens wordt deze data in een HTML canvas element gecombineerd en weer als een nieuw PNG plaatje getoond.
<!DOCTYPE html>
<html lang="nl">
<head>
<title>Twee WMS afbeeldingen samenvoegen</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<!-- Gebruikt als inspiratie: http://jsfiddle.net/4pjreyfb/ -->
</head>
<body>
<h1>Afbeeldingen van WMS bron</h1>
<img class="kadastralekaart" alt="kadastralekaart" src="https://geodata.nationaalgeoregister.nl/kadastralekaart/wms/v4_0?&service=WMS&request=GetMap&layers=kadastralekaart&styles=&format=image%2Fpng&transparent=true&version=1.1.1&width=256&height=256&srs=EPSG%3A3857&bbox=656746.9470262345,6797086.303231013,656899.8210828048,6797239.177287584" />
<img class="plu" alt="plu" src="https://geodata.nationaalgeoregister.nl/plu/wms?&service=WMS&request=GetMap&layers=Enkelbestemming&styles=&format=image%2Fpng&transparent=true&version=1.1.1&width=256&height=256&srs=EPSG%3A3857&bbox=656746.9470262345,6797086.303231013,656899.8210828048,6797239.177287584" />
<h1>Samengevoegde afbeelding</h1>
<img class="samengevoegdeafbeelding" alt="samengevoegde afbeelding" src="" />
<canvas id="canvas" width="256" height="256" style="display:none;"></canvas>
<script>
$(window).on("load", function() {
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
imageObj1 = new Image(),
imageObj2 = new Image();
imageObj1.crossOrigin = "anonymous"; // fix cors
imageObj2.crossOrigin = "anonymous"; // fix cors
imageObj1.src = $('.plu').attr('src');
imageObj1.onload = function() {
ctx.drawImage(imageObj1, 0, 0, 256, 256);
imageObj2.src = $('.kadastralekaart').attr('src');
imageObj2.onload = function() {
ctx.drawImage(imageObj2, 0, 0, 256, 256);
var img = canvas.toDataURL('image/png');
$('.samengevoegdeafbeelding').attr('src', img);
}
};
});
</script>
</body>
</html>
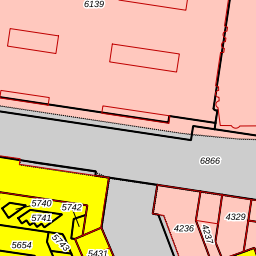
Resultaat is dus deze png: