Goedemiddag,
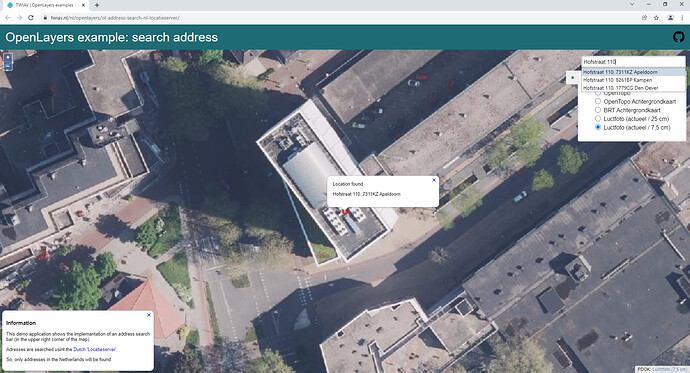
In dit OpenLayers voorbeeld zit een zoekbalk om adressen te zoeken met de Nederlandse Locatieserver:
https://twiav.nl/nl/openlayers/ol-address-search-nl-locatieserver/
Dit heb ik niet helemaal zelf bedacht, nee… 
Voor deze zoekbalk heb ik twee voorbeelden bestudeerd en vergeleken. Beide voorbeelden zij van de hand van @antonbakker.
- pdok-js-map-examples/openlayers-locatie-server at master · arbakker/pdok-js-map-examples · GitHub → oplossing waarbij de suggesties van de Locatieserver in een <datalist> worden getoond. Deze oplossing werkt aardig, in verschillende browsers op mijn Windows laptopje. Maar bij een test op mijn iApparaten (Pad en Phone) bleek er een probleem: de <datalist> is in de mobiele versie van Safari zo geïmplementeerd dat er géén pulldownlijst onder de zoekbalk verschijnt… onwerkbaar…
Gelukkig was er nog een tweede optie:
- PDOK Webservices Workshop → qua aanroep van de lookup en suggest functies van de Locatieserver is deze identiek aan oplossing 1, maar voor het tonen van de resultaten wordt hier gebruik gemaakt van deze mooie Autocomplete library. Geniaal, werkt als een tierelier, ook op iDingen.
Al met al een leuke en leerzame exercitie, deze vergelijking 
De broncode van mijn uiteindelijke oplossing - gebaseerd op optie 2 - staat op GitHub (ter lering en vermaak):
Commentaar, testresultaten en verbetersuggesties zijn welkom.
P.S. ik heb deze webapplicatie nog niet getest onder Linux. Maar dat zal toch wel gewoon werken, toch?
Prettige Feestdagen,
Egge-Jan