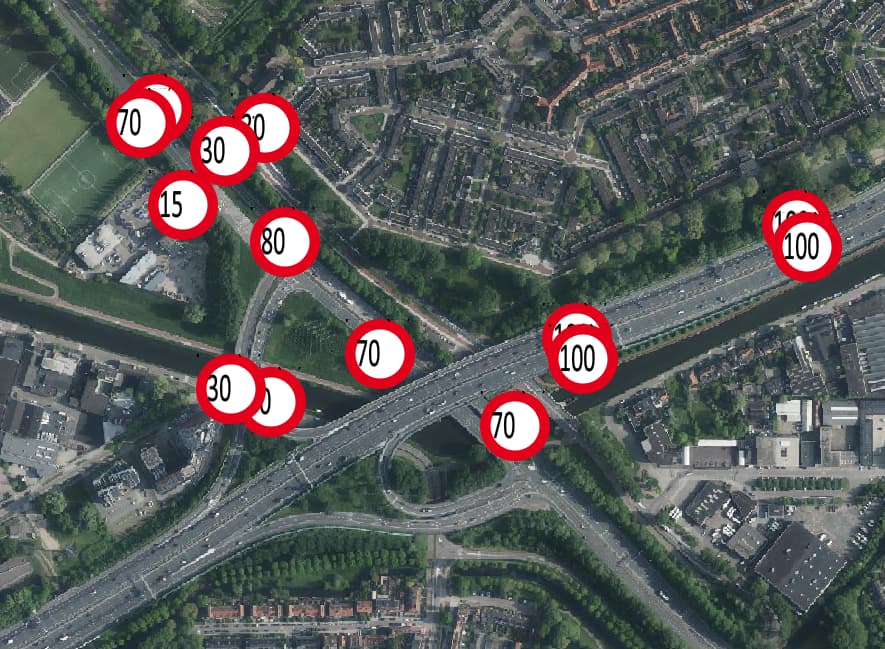
Tijdens de FOSS4G BE+NL 2024 heb ik afgelopen vrijdag een QGIS-stijl voor verkeersborden van het NDW ontwikkeld. Tijdens de codesprint hebben verschillende mensen geholpen om het werkend te krijgen. De dataset bevat ook svg-bestanden van bijna alle Nederlandse verkeersborden. Hartelijk dank aan iedereen voor hun inzet en ondersteuning! Het resultaat is sinds vandaag beschikbaar op GitHub: QGIS Verkeersborden Style.
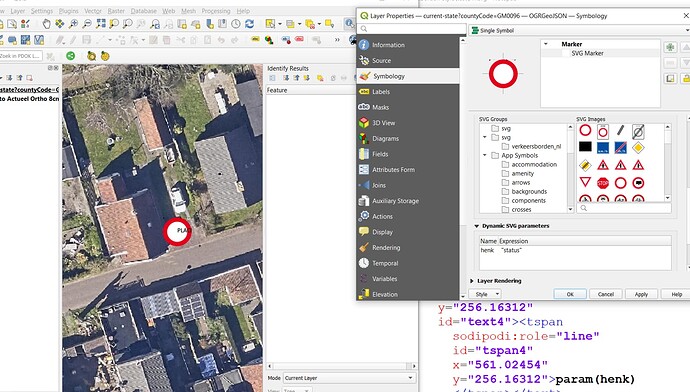
Tot nu toe is het nog niet gelukt om de snelheid in de SVG van het verkeersbord afhankelijk te maken van de variabele ‘blackCode’ (zoals 30 km/h) in de dataset. Dit is beschreven in de documentatie op QGIS Symbol Selector onder het kopje “Parametrizable SVG”.
Naast deze punten zijn er ongetwijfeld meer verbeteringen mogelijk. Voel je vrij om de repository te fork’en of feedback te geven in dit topic!