Ik heb via de wizard een kaartje gemaakt met enkele markers. De markers hebben tekstballonnetjes. Is het mogelijk om in de tekst van een tekstballonnetje een link op te nemen?
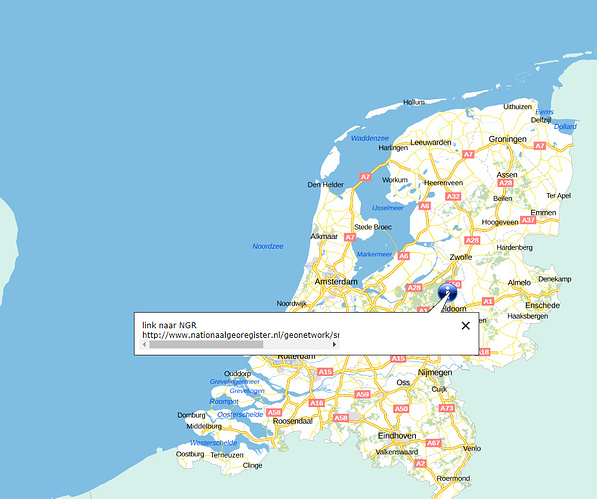
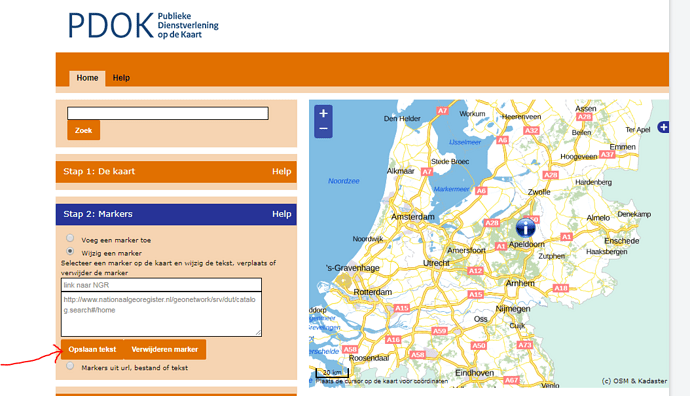
Als je een marker toevoegt kun je ook een tekst en een URL aan de marker koppelen. Zie de printscreen van de gegenereerde kaart en de kaartwizard. De links zijn niet aanklikbaar.
Okee dankjewel. Wel jammer dat het niet aanklikbaar is (daar ging het me eigenlijk om). Is daar een speciale reden voor? Kan het wel als je echt aan het programmeren slaat?
Hier is een voorbeeld van PDOK Kaart op de website van Rijkswaterstaat over getijde-informatie. Lijkt dus wel te kunnen. Ontwikkeld door @rduivenvoorde. Hij kan je misschien hier meer over vertellen.
Beste @klaasjan,
Het is mogelijk om linkjes toe te voegen aan de beschrijvende tekst van een marker.
Daarvoor dient u wel overweg te kunnen met HTML code.
Zie plaatje hieronder als voorbeeld:
Als daarna de genereerde kaart applicatie wordt geopend in de browser ziet het eruit als volgt:
Een gebruiker vraagt of het ook mogelijk is om een plaatje in de tekstballon toe te voegen.
Kun je aangeven hoe hij dat zou kunnen doen?
In dat geval dient te de gebruiker ook weer kennis te hebben van HTML code. Het is mogelijk om een tag te gebruiken om plaatjes op te nemen in de popup. Wel is aan te raden deze plaatjes op het zelfde domein te hosten als de kaart op getoond wordt.
Vul bij de tekst een image tag in als volgt:
<img src="link naar het plaatje" alt="beschrijvende tekst" />
In het onderstaande voorbeeld heb ik zowel een link als een los plaatje opgenomen.
Vergeet niet om op de knop ‘Opslaan tekst’ te drukken bij het maken van de marker.
Op de kaart ziet het er zo uit: