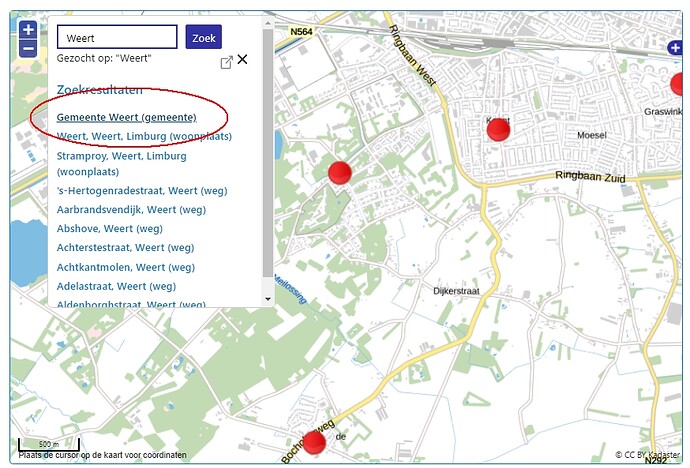
Als ik in een pdok-kaart met zoekvenster een zoekactie doe, en ik klik op een van de linkjes, dan wordt de pagina opnieuw geladen en ‘springt’ de pagina naar boven. Onze kaarten staan echter onderaan, waardoor deze uit beeld verdwijnen. Achter de URL komt een # te staan, bijv. https://www.weert.nl/gemeente-weert-versnippert-kerstbomen#
Kan dit ook anders? Hoe zou ik het kunnen oplossen, dat de kaart gewoon in beeld blijft staan als je de zoekfunctie gebruikt?
Hoi Arjan, het omhoog “springen” van de pagina kan ik reproducereren, het opnieuw laden van de pagina niet. Ik ben even in de code gedoken van pdok-kaart en daar de oorzaak gevonden van het naar boven springen van de pagina. Je kan het aan jouw kant oplossen door middel van de volgende hack (enkel getest op Firefox en Chrome):
<script>
Pdok.addcss("http://localhost:8888/api/styles/default/style.css");
Pdok.addcss("http://localhost:8888/api/styles/api.css");
var config_110={
"mapdiv": "map_110",
"zoom": 3,
"showscaleline": true,
"showmouseposition": true,
"geocoder": "{}",
"loc": "170000, 470000",
"baselayers": [
{
"id": "BRT",
"visible": true
},
{
"id": "LUFO",
"visible": false
}
],
"markersdef": "http://localhost:8888/api/js/pdok-markers.js",
"layersdef": "http://localhost:8888/api/js/pdok-layers.js"
};
var api_110;
Pdok.ready(
function(){
api_110 = new Pdok.Api(config_110);
} );
// begin fix voor omhoog springen pagina
if (document.addEventListener) {
document.addEventListener("click", function (e) {
var target;
e.target ? target = e.target : target = e.srcElement;
if (target && target.matches(".geozetSuggestions li a")) {
e.preventDefault();
}
});
}
// einde fix
</script>
Uiteraard is het beter dit op te lossen in de code van pdok-kaart, ik weet echter niet of er een release op de planning staat waarin we dit mee kunnen nemen. Ik zal hier bij PDOK even rondvragen.
2 likes
Hoi Anton,
Dank voor je snelle reactie en oplossing! Deze werkt prima, heb getest in Chrome, Firefox, Edge en mobiel op Chrome Android. Alleen in IE werkt het niet, maar dit is niet zo’n bezwaar omdat die browser verouderd is.
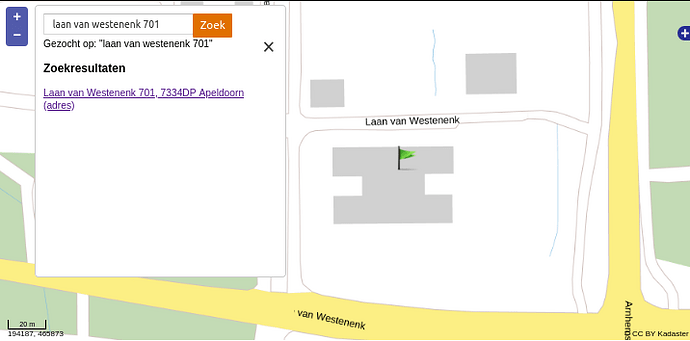
Nog wel iets anders over dit zoeken: als je klikt op een zoekresultaat, wordt de kaart gecentreerd op de straat die je aan klikt. Dit wordt echter visueel niet inzichtelijk gemaakt, waardoor sommige bezoekers dat niet in de gaten zullen hebben. Zou het technisch mogelijk zijn om de straat een kleur te geven of er een marker in te zetten? Dan kun je beter zien waar je straat ligt die je aan het zoeken bent.
Ik heb de fix voor het naar boven springen van de pagina toegevoegd aan de code van pdok-kaart. Deze fix zou overigens ook moeten werken op IE8. De fix zal binnenkort op productie worden uitgerold; wanneer precies weet ik niet. Als het zover is dan laat ik het hier weten.
Ik heb verder ook gewerkt aan een fix voor het tonen van een marker na het klikken op een zoekresultaat. Ik verwacht dat deze fix ook meegenomen kan worden bij de volgende uitrol op productie.
Is dit in de productieomgeving inmiddels aangepast?
Yes, dit is inmiddels opgelost. Ik was het alleen hier vergeten te melden 
Je kan het testen door de volgende html in een bestand op te slaan en in je browser te openen:
<html>
<body>
<div style="height:400px;background-color:blue;width:200px;display:block;"></div>
<iframe width="550" height="440" frameborder="0" scrolling=no marginheight="0" marginwidth="0" src="https://kaart.pdok.nl/api/api.html?mapdiv=map_vialink&zoom=3&showscaleline=true&showmouseposition=true&geocoder=%7B%7D&loc=170000%2C%20470000&markersdef=https%3A%2F%2Fkaart.pdok.nl%2Fapi%2Fjs%2Fpdok-markers.js&layersdef=https%3A%2F%2Fkaart.pdok.nl%2Fapi%2Fjs%2Fpdok-layers.js&pdoklayers=BRT" title="PDOK Kaart"></iframe>
<div style="height:400px;background-color:red;width:200px;"></div>
</body>