TLDR;
Het standaard gedrag van PDOK Kaart is om in te zoomen op de features die geladen worden.
Er is wel een instelling die het mogelijk maakt op dit gedrag uit te schakelen, al kan dit niet via de PDOK Kaart wizard (https://kaart.pdok.nl) ingesteld worden, maar kan je dit wel in de code aangeven met de hand.
Voeg hiervoor de zoomtofeatures variabele toe aan de configuratie variabele van de PDOK Kaart en zet hem op false.
"zoomtofeatures": false
De kaart maakt dan gebruik van de standaard loc en zoom niveau variabelen om te bepalen wat de gebruiker standaard te zien krijgt.
Het standaard gedrag van PDOK Kaart is om in te zoomen op de features die geladen worden.
Er is wel een instelling die het mogelijk maakt op dit gedrag uit te schakelen, al kan dit niet via de PDOK Kaart wizard (https://kaart.pdok.nl) ingesteld worden, maar kan je dit wel in de code aangeven met de hand.
Ik zal hieronder een voorbeeld uitwerken.
Als ik de code van jullie site even mag lenen ter illustratie.
Daar staat een configuratie blok in de javascript voor het kaart component:
/*<![CDATA[*/
var config_pdok={
"mapdiv": "map_pdok",
"zoom": "10",
"showscaleline": true,
"showmouseposition": true,
"loc": "177312.87714379, 362860.22156338",
"geocoder": "{}",
"baselayers": [
{
"id": "BRT",
"visible": true
},
{
"id": "LUFO",
"visible": false
}
],
"markersdef": "https://kaart.pdok.nl/api/js/pdok-markers.js",
"layersdef": "https://kaart.pdok.nl/api/js/pdok-layers.js",
"kmlurl": "/Downloads/Kaarten/Parkeren Locaties.kml",
"kmlstyles": true,
};
var api_pdok;
Pdok.ready(
function(){
api_pdok = new Pdok.Api(config_pdok);
} );
/*]]>*/
Korte uitleg over twee belangrijke waardes die we hierin zien:
-
"zoom": "10" Het zoomniveau van de kaart
-
"loc": "177312.87714379, 362860.22156338" Het punt waarop de kaart moet centereren
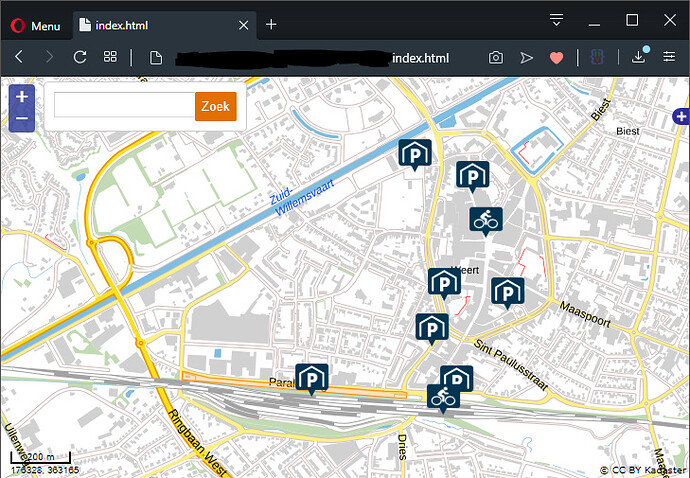
Dit plus het standaard gedrag van PDOK Kaart om in te zoomen op de features zorgen ervoor dat de kaart er zo uit ziet:
Om even te testen of we door het zoomniveau van de kaart aan te passen meer in beeld krijgen zetten we het zoomniveau op 6.
Er is nu nog niets veranderd:
Nu voegen we een nieuwe instelling toe aan de configuratie:
Dan ziet het beeld er zo uit:
Het totale code plaatje ziet er dan dus zo uit:
/*<![CDATA[*/
var config_pdok={
"mapdiv": "map_pdok",
"zoom": "6",
"showscaleline": true,
"showmouseposition": true,
"loc": "177312.87714379, 362860.22156338",
"geocoder": "{}",
"baselayers": [
{
"id": "BRT",
"visible": true
},
{
"id": "LUFO",
"visible": false
}
],
"markersdef": "https://kaart.pdok.nl/api/js/pdok-markers.js",
"layersdef": "https://kaart.pdok.nl/api/js/pdok-layers.js",
"kmlurl": "/Downloads/Kaarten/Parkeren Locaties.kml",
"kmlstyles": true,
"zoomtofeatures": false
};
var api_pdok;
Pdok.ready(
function(){
api_pdok = new Pdok.Api(config_pdok);
} );
/*]]>*/
Belangrijk om te weten is dat zodra zoomtofeatures op false wordt gezet de kaart dus de loc en de zoom waardes gebruiken om te bepalen waar de gebruiker standaard naar kijkt. Deze waardes worden in de PDOK Kaart Wizard wel standaard ingevuld.
PS. Mochten wijzigingen niet direct zichtbaar zijn na het aanpassen, dient de browser-cache geleegd te worden.