Heeft iemand mogelijk een voorbeeld van hoe de BGT Vector Tiles (OGC API) 1.0 in Mapbox te gebruiken is? Het zal wel heel eenvoudig zijn maar het lukt mij niet.
Alvast erg bedankt,
Jeroen
Heeft iemand mogelijk een voorbeeld van hoe de BGT Vector Tiles (OGC API) 1.0 in Mapbox te gebruiken is? Het zal wel heel eenvoudig zijn maar het lukt mij niet.
Alvast erg bedankt,
Jeroen
Helpt dit?
Hoi Just_OsGeo,
Dank je voor het antwoord. Dat helpt zeker.
<html>
<head>
<title>Home</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<div id='map' style='width: 100%; height: 100%;'></div>
<script>
mapboxgl.accessToken = 'api-key';
var map = new mapboxgl.Map({
container: 'map',
style: 'https://api.pdok.nl/lv/bgt/ogc/v1_0/styles/bgt_achtergrondvisualisatie__webmercatorquad?f=mapbox', // kies een standaard Mapbox-stijl
center: [5.1530, 51.4], // centrum van Nederland
zoom: 17 // zoomniveau
});
console.log(map)
</script>
</body>
</html>
Heel eenvoudig uiteindelijk 
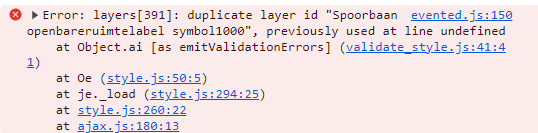
Het probleem is was dat de stradaardvisualisatie niet correct is. Die geeft een error. Gelukkig probeerde ik ook de achtergrondvisualisatie en die doet het wel.

Jeroen
De foutmelding over de invalide standaardvisualisatie gaan we (PDOK) oplossen. We geven een update als het zover is.
De visualisaties zijn geüpdatet, als het goed is moet de standaardvisualisatie nu ook gebruikt kunnen worden in Mapbox.
Ter informatie: de tiles werken naast Mapbox ook met MapLibre. MapLibre is een fork van Mapbox met een vrijere licentie. Zie Mapbox GL JS licentie en MapLibre GL JS licentie.
Bedankt voor het beschikbaar stellen van webmercator.
Het zou ook fijn zijn als zoom lagen +/- 12-16 beschikbaar gesteld kunnen worden voor de BGT en BAG, nu zijn de lagen pas zichtbaar op wijk niveau. Een hoger zoomniveau (18, 19) zou ook beter zijn voor de precisie.
Ter informatie: ik heb ook dit moeten toevoegen aan de tekst lagen styling:
“text-rotation-alignment”: “map”
“text-pitch-alignment”: “map”
Anders draait de tekst alle kanten op bij het draaien of kantelen van de kaart.
Graag zou ik met Mapbox GL de BAG panden willen inladen bovenop de standaard achtergrond. Mijn poging heeft me tot onderstaande code gebracht, maar die werkt nog niet. Is het mogelijk om specifiek alleen de panden in te laden?
mapboxgl.accessToken = 'KEY';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [5.223, 52.05],
zoom: 16
});
map.on('load', function () {
map.addSource('my-vector-tile-source', {
type: 'vector',
tiles: [
'https://api.pdok.nl/lv/bag/ogc/v1/tiles/WebMercatorQuad/{z}/{y}/{x}?f=mvt'
],
minzoom: 0,
maxzoom: 17
});
map.addLayer({
id: 'my-layer',
type: 'fill',
source: 'my-vector-tile-source',
'source-layer': 'your-layer-name',
paint: {
'fill-color': '#888888',
'fill-opacity': 0.5
}
});
});
Heb geen direct antwoord hier. Ik weet alleen dat PDOK de Vector tiles volgens OGC API Tiles standaard levert (zie mijn antwoord boven) en dacht ook GeoJSON (zie hier mvt). Denk dat je je vraag duidelijker moet stellen: “werkt nog niet” is generiek. Wat is bijv de foutmelding? Waarom niet met MapLibre?
Edit: ik kan alleen aanvullen met wat ik denk: de tiles zullen m.i. voorgerenderd zijn. Dus daaruit de panden ophalen lijkt mij lastig. Denk via een stylerule wel alleen Panden in client laten zien. Dit gaat mijn kennis wat te buiten, zul je in de documentatie van de service moeten duiken en evt bestaande Styles en dan bijv source-layer: pand uitfilteren…
Beste kun je een aparte topic aanmaken want deze gaat over BGT en je vraag over BAG…